




✔悩み
- InstagramのアイコンをWordpressブログに表示させたい
- AFFINGER5を使っているけどプロフィールにInstagramアイコンを表示させたい
✔対象者
- InstagramのアイコンをWordpressブログに表示させたい人
- AFFINGER5を使っているけどプロフィールにInstagramアイコンを表示させたい人
Wordpress有料テーマWordPressテーマ 「WING(AFFINGER5)」を使用しています。
【超絶簡単AFFINGER5】WordpressブログにInstagramアイコンを表示させる方法を解説

WordPressブログにInstagramアイコンを表示させる方法の手順は3つです。
✔Instagramアイコンを表示させる方法
- InstagramのURLをコピーする
- InstagramのIDを確認する
- WordPressにInstagramのURLを貼り付ける
さっそく解説します。
見ていきましょう。
サクッと終わります。
手順①:InstagramのURLをコピーする

「https://www.instagram.com」をコピーします。
これをコピーできれば手順①はOKです。
手順②:InstagramのIDを確認する

私の場合は、「kittsuan_」が「ID」になります。
手順①でコピーしたURLの後に、/ID/を入力し自身のInstagramのアカウントに飛べるか確認して下さい。
つまり「https://www.instagram.com」+「/ID/」にして下さい。
私の場合は「https://www.instagram.com/kittsuan_/」です。
WordPressにInstagramのURLを貼り付ける

ユーザー▶あなたのプロフィール を開きます。

その中にInstagram(URL)とありますので、そこに貼り付けてください。
これで完了になります。
設定情報が反映されているかトップページで確認してみよう

トップページのプロフィール欄にInstagramアイコンが追加されています。
これで設定も反映されていることがわかりました。
超絶簡単にAFFINGER5ならInstagramアイコンの連携が可能です。
WordPress側に設定できたけど、プロフィール欄の設定ができていない方向けに番外編で説明します。
【番外編】AFFINGER5でプロフィールカードを作る方法
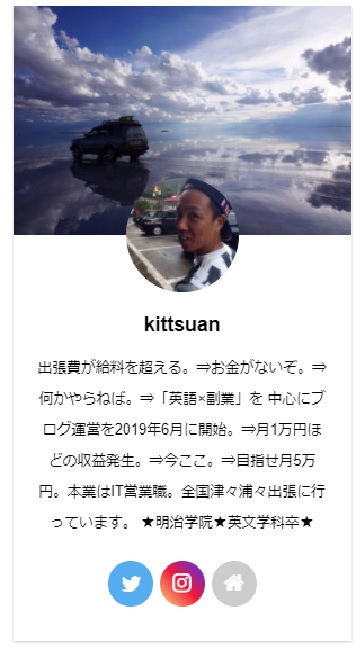
当ブログのプロフィールカードはこちらです。

これと同じようにAFFINGER5でプロフィールカードを作る方法を作りたい方は見てください。
さてAFFINGER5でプロフィールカードを作る方法は3つの手順で可能です。
✔AFFINGER5でプロフィールカードを作る方法
- WordPressでプロフィール欄を入力
- ウィジェットを配置
- カスタマイズで設定
サクッと見ていきましょう。
【番外編】手順①:Wordpressでプロフィール欄を入力


ユーザー▶あなたのプロフィール を開きます。
入力必須項目はこちらです。
✔WordPressでプロフィール入力必須項目
- ニックネーム
- ブログ上の表示名
- メールアドレス
- サイトや各SNSのURL
- プロフィール情報
入力完了後は「プロフィールの更新」をクリックします。
【番外編】手順②:ウィジェットを配置

ウィジェットをどこに配置するか操作します。
外観▶ウィジェットを開きます。
サイドバートップに「11_STINGERサイト管理者紹介」を持っていきます。
これだけで完了です。
【番外編】手順③:カスタマイズで設定

続いてはカスタマイズ設定です。
外観▶カスタマイズ▶[+]オプションカラー▶サイト管理者紹介
ここで背景の色を変えたり、テキストの色を変えたりカスタマイズが可能です。
私のようなプロフィールにする場合は、「プロフィールカードに変更」にチェックを入れて下さい。
【超絶簡単AFFINGER5】WordpressブログにInstagramアイコンを表示させる方法を解説 まとめ

WordPressブログにInstagramアイコンを表示させる方法の手順は3つです。
✔Instagramアイコンを表示させる方法
- InstagramのURLをコピーする
- InstagramのIDを確認する
- WordPressにInstagramのURLを貼り付ける
難しくもないので、チャレンジして下さい。
WordPress側の初期設定が済んで居ない方は以下を確認して下さい。
入力必須項目はこちらです。
✔WordPressでプロフィール入力必須項目
- ニックネーム
- ブログ上の表示名
- メールアドレス
- サイトや各SNSのURL
- プロフィール情報
見た目もSEO内部対策もしっかりしている有料テーマはやはり素晴らしいです。
Wordpress有料テーマWordPressテーマ 「WING(AFFINGER5)」を使用しています。
現場からは以上でーす。





